Introduction
- In this lesson we will examine an existing vanilla texture and understand its makeup in regards to the model(s) it affects.
File Setup
- First you need to download the course material from here.
- Once you have done so extract the mod folder into your Medieval II Total War directory.
- Run the "Basic_Mesh_Texturing_cfgfixer.bat" to create your .cfg file based on your existing .cfg settings.
- Next extract Course Material.rar somewhere on your computer so you can recall these files when needed. It should include en_lmail_hmail_template.psd and final heater_template_diff.psd. These will be the files used in this part of the course.
Let's begin, shall we?
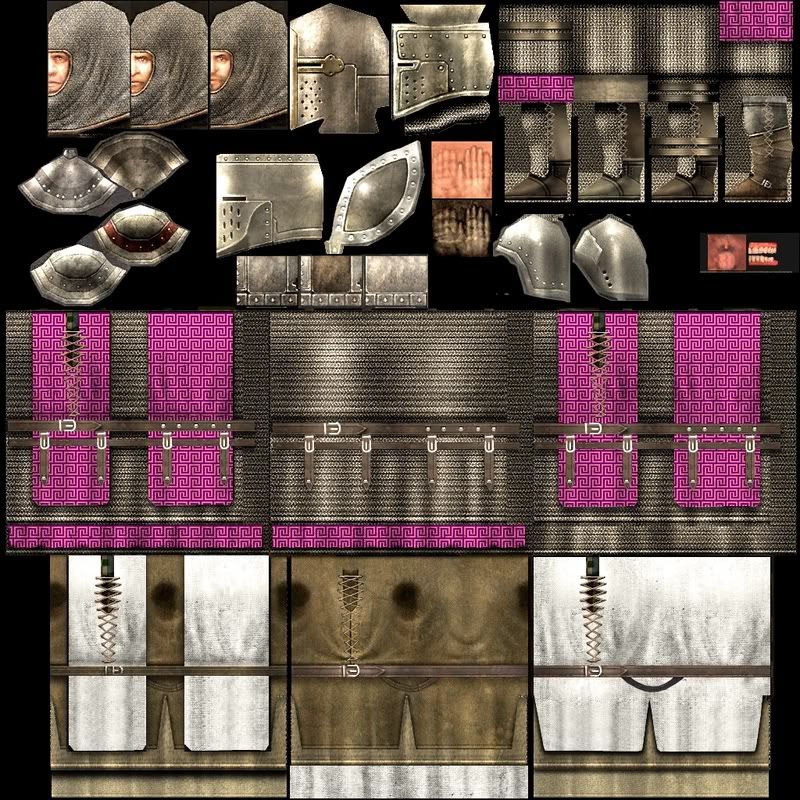
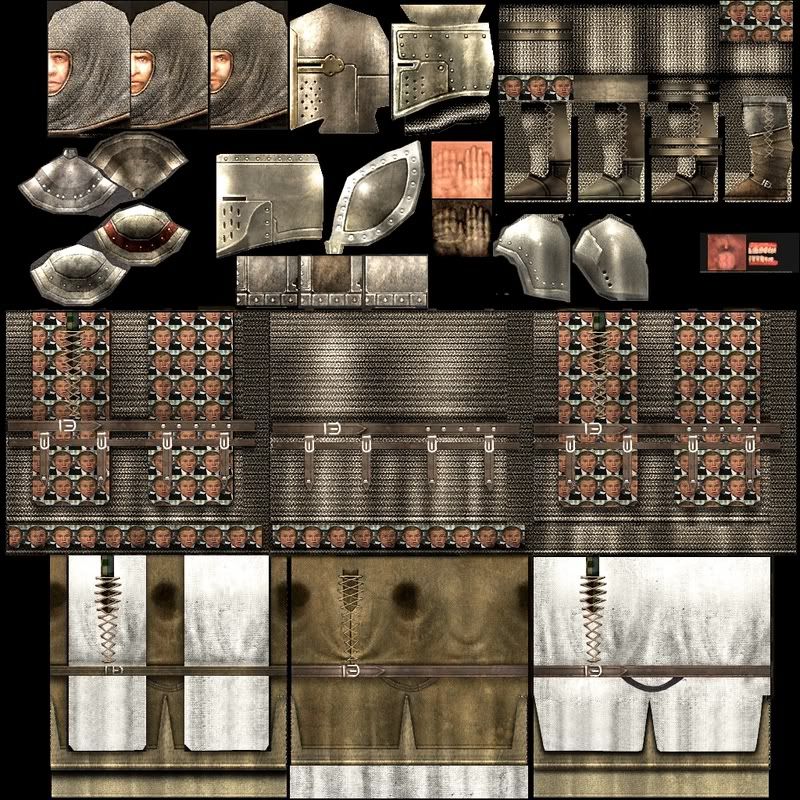
First open en_lmail_hmail_template.psd. This should open in Photoshop as well as The Gimp. Your file should look like this.
Spoiler Alert, click show to read:
Now let's examine the parts of the texture to understand them better. Here I have numbered them and will explain their roll in the mesh. Most of the time, the texture is self explanatory and you should be able to easily determine which parts of the texture designate to which parts of the mesh.
Spoiler Alert, click show to read:
1. Represents the faces and heads.
2. Represents the various helmets.
3. Represents the hands.
4. Represents the arms.
5. Represents the legs.
6. Represents the teeth and mouth.
7. Represents the heavy bodies. (hmail)
8. Represents the light bodies. (lmail)
Once you designate what each element of the texture affects which part of the mesh, you will be able to begin your retexturing process. A common mesh that uses this texture is the Feudal Knight. For all intents and purposes of this lesson we will concentrate on retexturing the Feudal Knight mesh as shown below.
Spoiler Alert, click show to read:
Now by looking at the model and the texture itself, it's pretty easy to see how they relate to one another. Now let's concentrate on changing the appearance of the clothing of the Feudal Knight. So let's look back at the file en_lmail_hmail_template.psd which should be open in either Photoshop or The Gimp. The template is divided into layers to not only keep things organized but help you easily customize the clothing of the mesh. First let's find the group called "en_hmail_1". For those using The Gimp, the groups from the .psd file won't show up properly so I've also included a screen to show you the layers we'll be focusing on as well. The names of the layers will be blue for Photoshop and red for The Gimp.
Spoiler Alert, click show to read:
Now what we want to do is create a new layer above Tunic/Tunic#3 and Tunic_Under/Tunic_Under#2. These layers will become our overlay layers where all the magic happens. We will rename these layers Overlay_Top & Overlay_Bottom. And set their Blending Option/Mode to "Multiply". Linear Burn also works well in Photoshop. Your layers should now look like the diagram shown below.
Spoiler Alert, click show to read:
Now that you have those layers set up, select a color to be used. You may use any color you wish as it will be at your discretion. For all intents and purposes I will be using a dark shade of red; color code (100, 0, 0). Now for those of you using Photoshop, right click on the box in the layer Tunic and select the option "Select Pixels". (Alternatively you can hold down the ctrl key and click on the box in the Tunic layer to select the layer outline as well). This should select the layer outline. Once you've done that make sure you're editing the Overlay_Top layer by clicking on it and fill in the layer outline with your color of choice. It should have created your color as well as taken on the attributes of the fabric base texture. For you Gimp users, right click on Tunic#3 and select the option "Alpha to Selection". This should select the layer outline. Next click on the Overlay_Top layer and fill in with the color of your choice. Refer to the diagrams below for visual aid.
Spoiler Alert, click show to read:
Following that method, continue until you have colored the next two bodies beside that one and the sleeves at the top of the texture. Once you have done that, your texture should resemble something similar to the diagram below.
Spoiler Alert, click show to read:
As shown in this render, this is how the mesh will have changed within the game. You can see now the Feudal Knight is dressed in a red tunic instead of a white one now.
Spoiler Alert, click show to read:
This concludes the first lesson. I hope you have a basic handle on the texture elements and an easy and efficient way to color and recolor them as you see fit. The next lesson will be actually creating a retexture to be placed in the game engine. We will still be focusing on the Feudal Knight, but we will also have to retexture the attachment set that goes along with this mesh. If there are any question, please post them. Also, I would like for all students to post their basic retexture as described in this lesson so I know you have to basics behind this before we move along. I hope I was clear enough for your understanding and if there is anything you think I could've done better, please don't hesitate to let me know.
Cheers,
B.Ward



















































 [/
[/ [/
[/



























